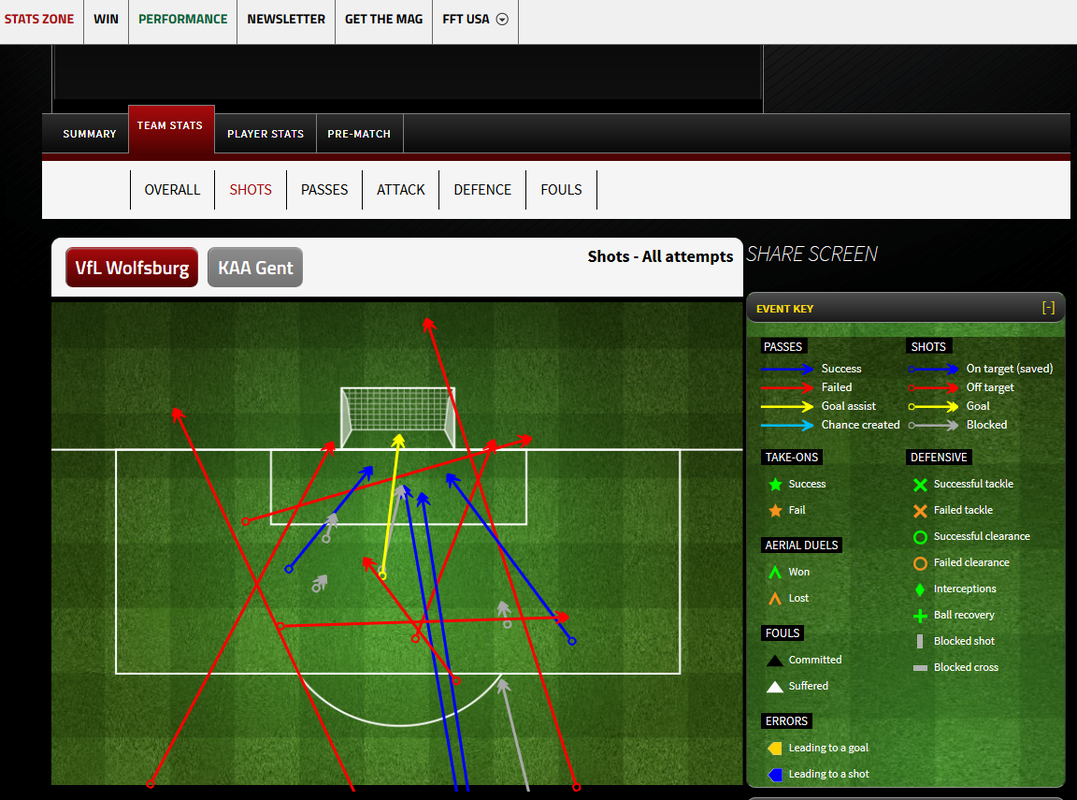
Möglich wird das erst dadurch, dass Webseiten wie die Statszone von FourFourTwo solche Daten überhaupt erst anbieten. Das sieht dann beispielsweise für das Spiel Wolfsburg gegen Gent von gestern folgendermaßen aus:
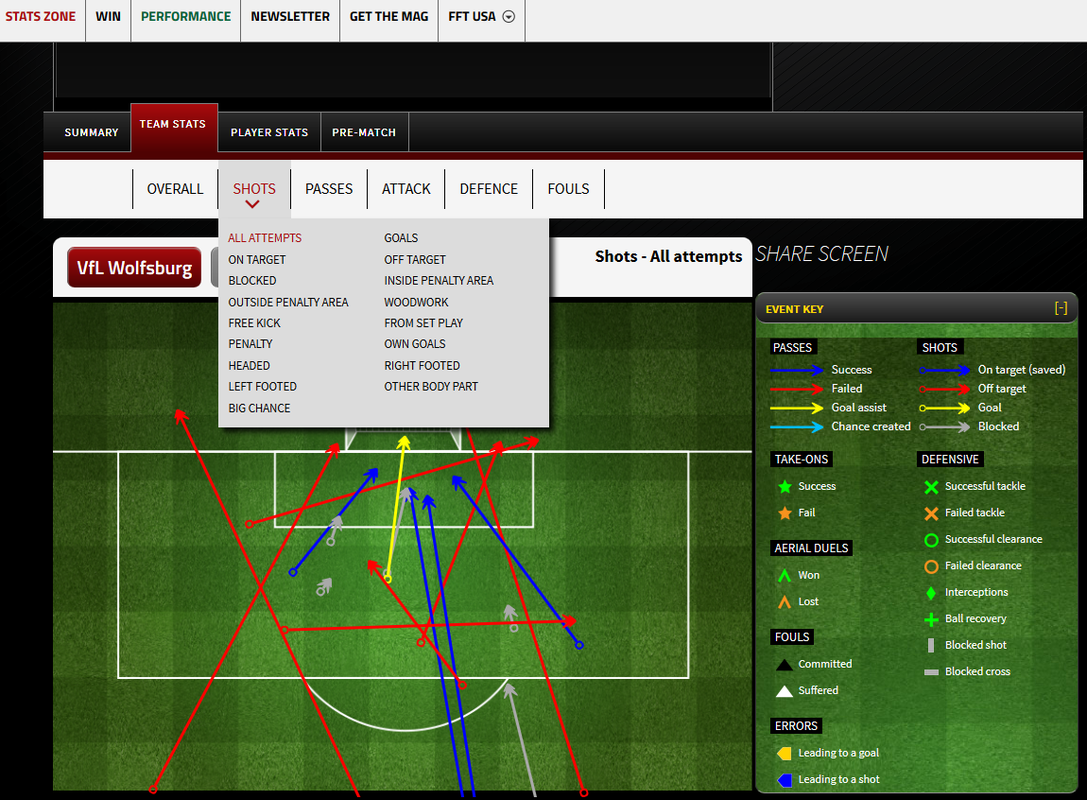
Beachte, dass du die Daten nach verschiedenen Kategorien sortieren kannst. Für das Taylor'sche Modell brauchst du beispielsweise neben den positionalen Daten noch die Information, mit welchem Körperteil der Schuss erfolgt ist. In der Statszone kannst du dir das entsprechend aufschlüsseln lassen:
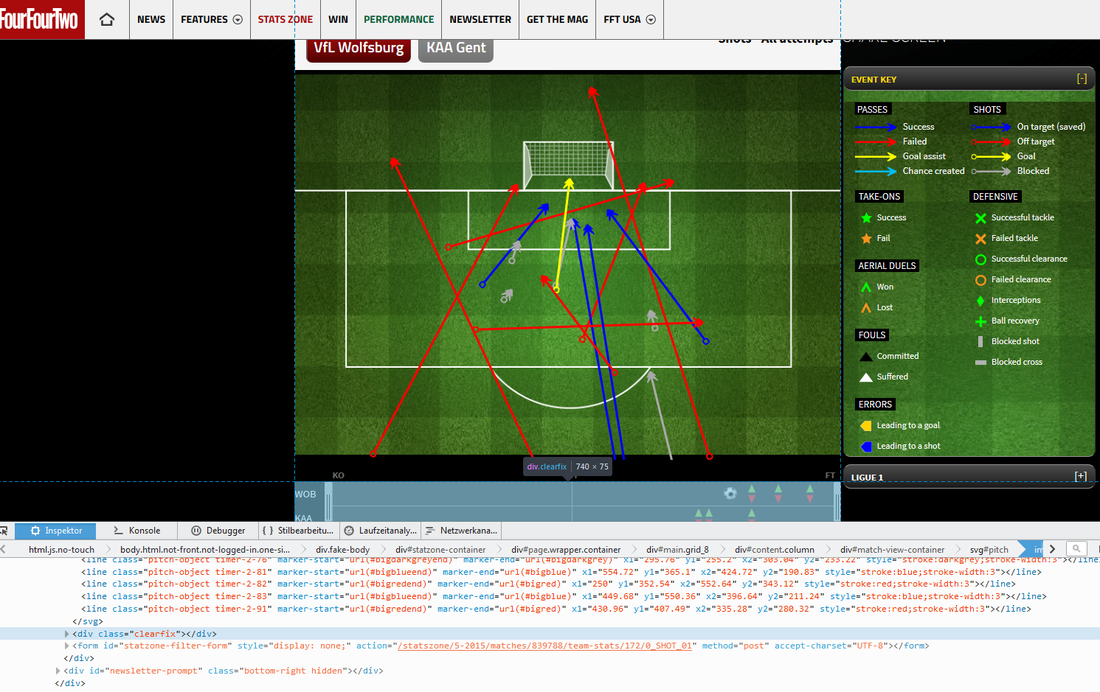
Das offensichtliche Problem ist jetzt, dass dir die Daten nicht numerisch, sondern nur grafisch vorliegen. Allerdings ist das nur auf der Oberfläche der Fall – du kannst in deinem Browser dennoch die nötigen Informationen finden. In Firefox beispielsweise kannst du mit einem Rechtsklick auf die Grafik das folgende Menü aufrufen, und dort “Element untersuchen” anklicken.
Darauf hin erwartet dich dieser Anblick:
<line class="pitch-object timer-2-73" marker-start="url(#bigyellowend)" marker-end="url(#bigyellow)" x1="355.04" y1="294.45" x2="372.72" y2="148.764" style="stroke:yellow;stroke-width:3"></line>
- bigyellowend – daraus ergibt sich die Farbe des Pfeils. Die Legende befindet sich direkt neben der Grafik.
- x1="355.04" y1="294.45" – der Startpunkt des Pfeils. Diese Information ist relational zur Gesamtgrafik zu sehen. Das x bezeichnet steht für die horizontale Achse, y die vertikale Achse.
- x2="372.72" y2="148.764" – der Endpunkt des Pfeils




 RSS-Feed
RSS-Feed